
How To Choose Technology Stack: Clients Guide
Contents
Developing a software product of any level of complexity begins with selecting a solid technical basis for its creation. Such a foundation is a set of various software components, hardware modules, and information environments in which the software is created. In the community of software developers, it is called a technology stack.
What is a tech stack? Generally, it is the technical base on which the requirements outlined in the customer’s vision of the product are put into practice. Since different software tools are used for various tasks, the stacks for specific software will differ following the environments in which they operate. That is why the decision to choose one or another technology stack defines the limits of a project and its perspectives in most cases.
In this article, we would like to introduce you to various stacks used to develop the main kinds of software that are popular today. Also, we’d like to give you some practical advice to help you make this responsible choice more confident and weighted.
What is a tech stack
So, what is the importance of defining a technology stack for your software product? Metaphorically speaking, that set of construction materials will allow you to build a reliable and functional house, which will be conveniently improved by adding more buildings and placing new inhabitants there. Specifically, it is the combination of languages and frameworks for programming, execution services, and hardware environments that is needed to create, launch, and fully function the software.
With all the variety of programming languages, in most cases, they are used for quite particular tasks faced by developers. Therefore, for developing certain software, a specific set of technologies is selected to achieve goals as efficiently as possible with minimal consumption of resources significant to the customer. Even when the software products are seemingly very similar, their technology stack can differ significantly, reflecting their specific features and the area of the developer’s team expertise that created them.
We won’t speculate why there is no universal solution or language for programming everything in the world. Let’s note that the existing variety of different software environments combinations shows an obvious variation in their efficiency, including in the view of return on investment in the development of a software product.
It is essential to understand that choosing the wrong technology stack for your project is a strategic management mistake that wastes time, money, and other valuable resources for the customer and software developers. An experienced business analyst and a software design engineer should determine what will work best in your particular case. Here is a list of items that largely define the technical equipment of the future project:
- the platform your audience will use;
- the size of the project and its technical complexity, taking into account all the necessary computing power and links to third-party software services;
- a software architecture that ensures its scalability and portability;
- the experience of the development team, its coding skills, and the speed of absorption of innovative technologies;
- the cost of technology and software product development using them in general.
As a rule, the discussion and selection of a particular tech stack are fixed, as a significant reference point, in the roadmap of software product development. Why it is done, we told earlier in the article Product Development Roadmap: how to create in 6 steps.
However, it can still be reviewed or extended later. As technology advances, some parts of your stack will lose relevance, and you’ll have to replace them with new and modern solutions. The main thing is to do it in a timely and systematic manner so that the efficiency and profitability of your product will only grow over time.
If we consider in detail tech stack meaning, it is a set of program codes and hardware modules that are structurally connected in a particular way. These elements form superimposed technological layers that execute specific roles for the software’s functioning.
On the one hand, this structure can be represented as two equivalent aspects of any software product – its client and server parts, which we will discuss in more detail below. On the other hand, it is possible to distinguish several specific layers performing concrete functions and controlling particular processes in each of them.

The general structure of the technology stack for most software products
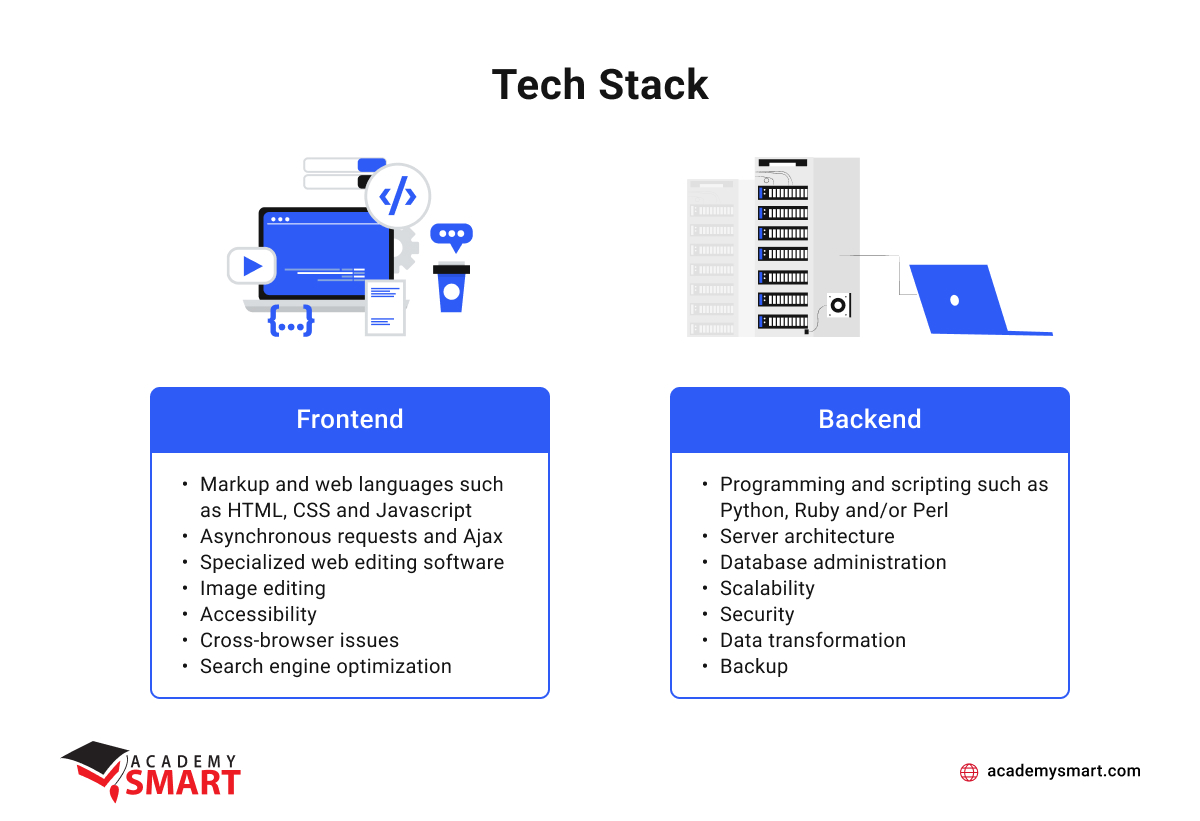
When interacting with a program, web page, or mobile application, the user deals directly with the interface, which receives his requests and outputs the results to the monitor screen. In other words, Front End is everything the software user sees and deals with directly. On the one hand, Front End’s primary function is to provide efficient human-machine interaction to satisfy the user’s needs. On the other hand, the interface protects the executive part of the software from accidental interference in calculations by preventing the user access to the Back End’s contents.
The work of the Back End software is always behind the scenes. Calling this or that function by pressing a button or entering a query, the user starts the software part, which translates a “human” request into machine language, and performs the necessary calculations, database search, and other technical procedures, which finally end by the program response on the user’s screen.
Let’s take a closer look at what technologies are used today to create front-end and back-end software.
Back-end development technology stacks
The back-end information systems store, transmit and process data in response to user requests, ensuring the correct operation of the software. The back-end stack includes technologies that form the core of operating systems, server services, databases, APIs, cloud infrastructure and services, as well as the languages and frameworks used to program their operation.
The most popular development environments for the back-end component of software are C#, Java, PHP, Python, Ruby, and related frameworks Django, Express, Laravel, Node.JS, Ruby on Rails, Spring, etc.
Back-end development tech stack example
A typical technology stack for back-end development usually includes a programming language or framework, an operating system, data transfer server protocols, and a database management system. An example, which has already become a classic, though somewhat outdated, is undoubtedly the widespread LAMP stack.
It was based on open-source software. The abbreviation LAMP means that this stack includes the operating system Linux, web server Apache, database management system MySQL, and programming language PHP. This set is still effectively used to create dynamic websites and applications. It combines well with many open-source programs, and their joint work is simple to set up and easy to use.
Currently, there is a large variety of derivatives of LAMP, which are designed to work with alternative operating systems (WAMP for Windows, MAMP – for Mac OS X, XAMPP – for Linux, Mac OS and Windows) and databases (LAPP – PostgreSQL). Quite often, programmers use Perl or Python instead of PHP in the context of this tech stack.

Popular Back-end development technologies
Front-end development technology stacks
The interface organizes the user’s interaction with the program, arranging its information and functional blocks and providing access. At the same time, the aesthetic component is essential for the interface, which ensures the comfort of operating with its visual elements.
The most common components of the Front-end technology stack are HTML, CSS, JavaScript, TypeScript, related frameworks such as Angular.JS, React.JS, Vue.JS, etc., and libraries like jQuery or Yahoo! UI Library, for example.
Front-end development tech stack example
For the vast majority of web and mobile applications, the front-end stack is based on the hypertextual markup language HTML, cascading style sheets CSS, and the programming language JS (JavaScript) in various modifications. If HTML and CSS form the visual organization of the information, then JavaScript is used as a scripting language, providing interface interactivity.
To understand how it works in practice, here’s an example. HTML and CSS mark out, position, and design the appearance of the Like button, which you may click on below. In other words, its location on the page, size, color, shape, and inscriptions around it are created by the joint work of the hyper markup language and style sheets.
When you push the button, it launches a script created with JS. It can execute a dynamic visualization of the button clicking and add your like to the number of already existing ones, for example. Such elements often increase engagement and significantly improve the user experience, as you’ve seen many times.
JavaScript has earned its unique position in the front-end tech stack because of its widespread use in browsers, and the popular Angular and React frameworks based on it today greatly streamline the process of creating specialized scripts.

Main Front-end development technologies
Thus, we have considered the most common technology stacks for developing heterogeneous applications and programs. Recall that software’s specific tasks also impose specific requirements on forming a tech stack, extending their set with specialized development environments.
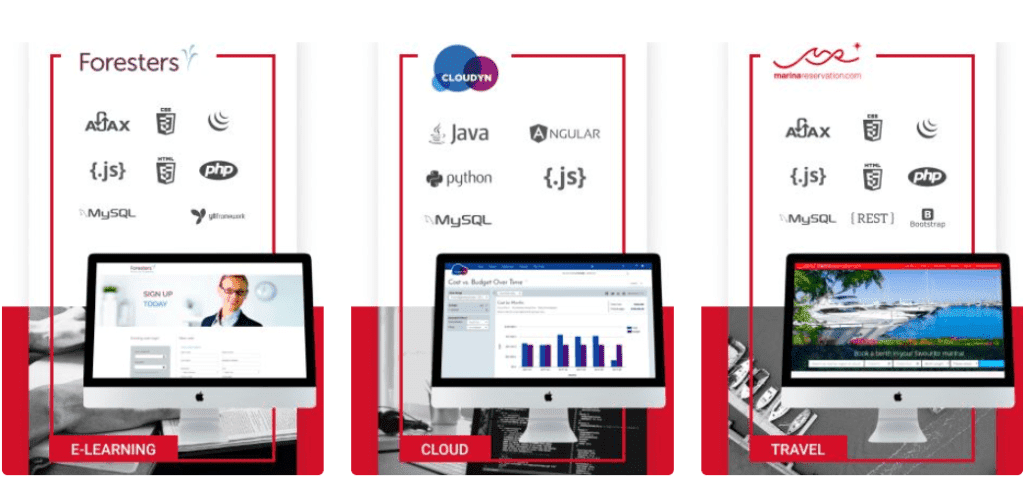
Of course, there is no way to cover all the individual cases here, so below, we will get acquainted with the stacks that are mainly used to create the most demanded software products today – mobile and web applications. Let’s check our portfolio presentation to see their concrete examples.
Web development technology stacks
In web application development, front-end and back-end technologies, many of which we have already considered, are combined in one way or another. The choice of the final stack set is determined by the type of application host, the server operating system, the database architecture, the calculations performed by the program, and the degree to which the interface is saturated with executable scripts. Naturally, the complexity of the application, its size, and future scaling plans are equally influenced.
Consider the possible placement of the application in the cloud, and we additionally get in our stack the software back-end elements necessary for its functioning in the AWS, Azure, or Google Cloud environment. Suppose our web application also has a multiplatform mobile adaptation. In that case, the overall stack will expand with a set of technologies specific to these devices’ front-end and back-end development, which we’ll discuss too.
Web development tech stack example
As an illustration of the optimal technology set for web applications, we may consider a stack called MEAN. It is prevalent among full-stack developers because it is a bundle of open-source software based on JavaScript to create scripts for both the interface and the server.
It typically includes a non-table-type (NoSQL) database, MongoDB, and three JS-based frameworks: Express (internal web infrastructure), Angular (front-end), and Node (back-end). The pair of Angular.JS and Node.JS is one of the most effective combinations for creating dynamic applications and websites, including those for mobile devices, written with high-quality code.
MERN, MEVN and MEEN with front-end frameworks React.JS, Vue.JS and Ember.JS, optimizing and accelerating browsers’ scripts in specific cases, respectively, are also common today as derivatives of this tech stack.

Technology stacks for web apps development
Mobile development technology stacks
There are two main ways to develop applications for mobile devices: hybrid and native. The hybrid method is based on web technologies common to different platforms. In this case, the interface of mobile software is created using HTML, CSS, and JavaScript.
However, specialists consider the native approach, based on platform-specific tools and cross-platform programming languages, more productive. It provides better control when creating a product and its full compatibility with the equipment.
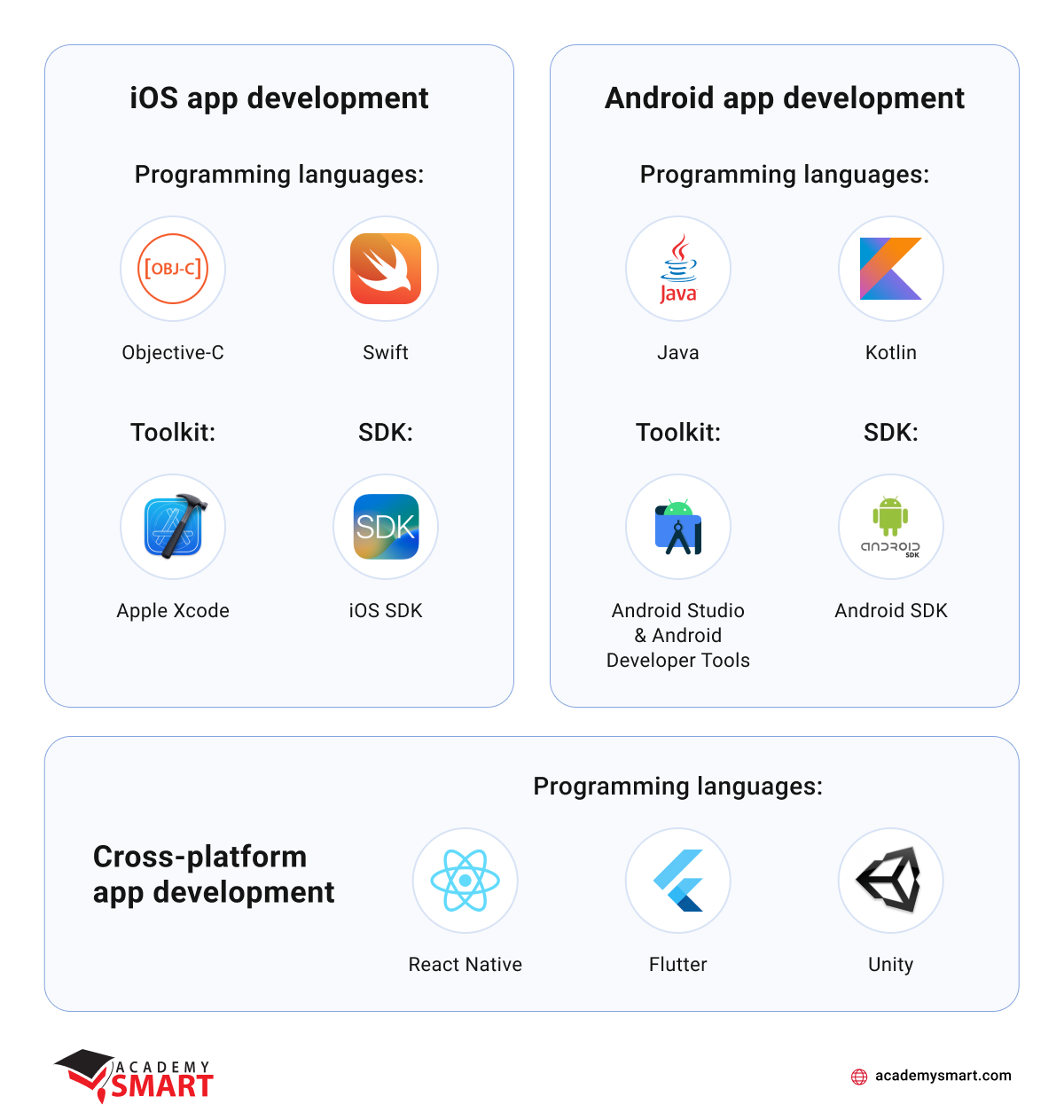
For example, to program mobile applications for devices based on the Android OS, Java or Kotlin are most often used, and to create programs for iOS are preferred Swift and Objective-C. Creating a mobile application for different devices uses cross-platform tech stacks, usually including frameworks Flutter, React Native, or Xamarin, and development environments like Unity.
Mobile development tech stack example
The standard set of technologies for the native development of a mobile application includes a programming language, platform developer toolkit, and mobile SDK. So, for an Android app, the tech stack can consist of Java, Android Studio & Developer Tools, and the Android SDK. The iOS suite may look like Swift, Apple Xcode, and iOS SDK.
However, businesses still prefer to create cross-platform applications based on one of the frameworks because it makes their development and technical support cheaper.

Technology stacks for mobile app development
Popular technology stacks
In addition to those we have already reviewed earlier, there are many marketable combinations of software products’ tech stacks to solve different problems.
.NET
The stack based on Microsoft’s open-source software development platform .NET is very popular. Its key features are compatibility with C#, F#, Fantom, VB.NET, and even C++ programming languages, many available frameworks and libraries, multiplatform nature, easy-to-use applications, and high speed. The .NET development environment is often used to create dynamic and interactive web applications, client applications, enterprise systems, the Internet of Things (IoT) apps, and even games on Unity.
Stacks of .NET-based technologies with equal efficiency can be compiled on IIS web servers with a database of SQL Server from Microsoft and on NGINX servers under Linux with open-source databases like MySQL or PostgreSQL. Full compatibility with the Microsoft Azure technology base is implied by default. The interface framework for .NET tech stack applications is often Angular.JS or its analogs.
Node.js and React.js
It is another popular open-source environment based on JavaScript programming language. This technology stack is very popular in full-stack development because it includes a framework for creating server-side applications Node.js and a library for creating interfaces, React.js.
The demand for this stack is primarily due to the versatility of the JavaScript language to solve multiple tasks when creating cross-platform sites and desktop, mobile, and web applications of varying levels of complexity.
Development, testing, and debugging processes are greatly accelerated because both the client and server sides are written in the same language. Often front-end and back-end software is created using the React.js/Node.js stack by one person, which gives the developer complete information about the current state of the project and full control over it.
Depending on the challenges of the project, the place of React can take Vue.js, Next.js, or Angular in interface development. At the same time, the Node framework may be supplemented with Express.js platform features. In addition, modern versions of frameworks support programming not only in JS but also in the new language TypeScript, which extends capabilities of JavaScript.
Python and Django
Python is one of the fastest-growing and most popular programming languages today, used for various tasks.
The freely available Django framework is used to develop fast and secure web applications and sites with Python. And if your software involves data science or machine learning, then Python has to be included in your technology stack.
Of course, what we have listed here is not exhaustive of all the possible combinations that developers may need to perform tasks on a project.
Choosing a tech stack is worth considering whether you have people who can handle it properly. As you might have guessed, assembling a team to cover the entire range of technologies available today is difficult. That’s why there are cases when specialized teams of developers-outsourcers work on different parts of the project. Or the in-house team is augmented with specialists temporarily brought in from outside. How it usually happens, we describe in the article Outsourcing vs Outstaffing: What To Choose.
By the way, professional developer companies with a large staff of various profiles’ coders, such as Academy Smart, have a definite advantage over small teams. On the one hand, they are already qualified to create complex applications of any type. On the other hand, their extensive connections allow them to quickly find unique specialists familiar with rare technology stacks and their elements.
5 tips to choose your tech stack
After considering this variety of technical means of software creation, you may conclude that different methods can solve the task you are facing, and they will all be equally effective. Unfortunately, it isn’t quite true. Really, the same application can be created using different programming environments and languages. But the final price of its development will significantly differ from each other, as well as the subsequent economic efficiency of its use. The wrong decision always leads to rework costs, software operation instability, and a worse user experience. For this reason, choose the right technology stack based on the project’s specifics.
1. Define your goals and specifications
Formulate a detailed vision of your software and the features it should have. At this point, you must define the future environment in which your application will function. Will the application be cloud-based or installable on PCs, laptops, and other devices? Are you developing a web app for all platforms, or is it a mobile application for a specific device? What data processing speed do you need, and how much data are we talking about? Which software architecture for your app is more suited to your needs, single-tenant or multi-tenant? Which features are critical for your software, and which are desirable but optional? Relying on customer experience and a close analysis of your competitors will help you decide more clearly on the expected speed to market and frequency of product updates.
You should also consider the capabilities of your internal team and their experience with particular languages and frameworks. It would help if you also foresaw the time it will take for your in-house team to learn more about your project’s new technologies.
If you don’t have qualified staff to maintain your software and deliver timely technical support, you should find a competent outsourced team. The optimal algorithm for finding the best coding vendor is described in our article How to Hire an Offshore Development Team.
2. Find a balance between your costs and the value of the tech stack
Different software products require various development tools. Some of them you can buy ready-made, thus speeding up the release of your product. Thanks to their open-source code, you can also get some elements of the technology stack for free.
However, it would be helpful to understand that off-the-shelf software fragments may not always contain all the functionality your project needs. Their customization theoretically may lead to harmful compromises that end up degrading the quality of the product by limiting the user experience. In that case, it is better to create that part of the software features with other tools.
Established technical solutions aren’t always able to solve a project’s problems. The latest technologies, in turn, are also only sometimes appropriate because of the longer implementation time and insufficient debugging in practice.
In any case, when evaluating future development costs, you should choose the technology stack in a balanced and strategic way. If your technical consultant points out the potential growth of software maintenance costs in the future, and it can be avoided by adjusting the tech stack now, his recommendations should be followed. Remember, an optimal technology stack will minimize costs, bringing long-term benefits to you and a better user experience for your customers.
3. Don’t neglect data security
One of the critical factors determining the choice of the technology stack is data security for the software owner and his clients. Unfortunately, invulnerable digital technical systems don’t exist. Therefore, the compromise between the benefits of a particular tech stack and the degree of safety risk is the basis for choosing between them.
Determine what cybersecurity requirements you consider necessary for your project. Who will be the user of your software, and what level of data protection does he expect? Which standards and regulations must they comply with, and which are optional? Are you ready to pay for higher app performance which the newest technologies can provide, at the expense of higher security risks for your users’ data due to the imperfection of these technical solutions because of their novelty? Will your customers appreciate the benefit of your application’s higher security at a slower iteration rate than your competitors?
Listen to the advice of software developers to make a balanced decision.
4. Provide for project scalability
Avoid viewing the software you develop as something complete and stable in the future. The tech stack you choose should scale your product at a minimal cost if you expect to benefit from it over the long term. In other words, it should be flexible enough to easily integrate future changes, even if you don’t plan for them today.
Indeed, your software should be ready to handle users multiplying and a proportional increase in the database content, simultaneous data transfer sessions, server load growth, etc. It is usually referred to as the horizontal scaling of the project. The stack you choose should provide high stability and long-term availability of the application in the long run.
On the other hand, based on your technology stack, it should be easy for you to create new features that improve the customers’ user experience and quickly implement developed innovations. In other words, your tech stack should also facilitate the vertical scaling of the product, which determines its evolution and future relevance.
5. Refer to the development team’s knowledge and skills
How to choose a technology stack if there is no technical background? Contact professional software developers. They will perform a technical analysis of the product and help you determine which tools best suit its specification.
With expert advice, you will be able to estimate the cost of development and the time in which you will recoup your investment. In addition, you will find out which IT specialists you need to hire for the development team if you plan to create the product yourself.
Note that different development teams have their own preferences for programming languages, frames, and software services. Consequently, each team will propose solutions based on the stack they know better. Therefore, only comparing their offerings can provide a holistic picture of how your product may be created and how much it will cost.
Of course, large custom software development service providers have expertise covering a more comprehensive range of technologies than smaller teams of outsourced programmers. IT agencies like Academy Smart typically deliver software products across industries on a wide variety of technology bases, so they have a lot of experience developing and upgrading software using many of those stacks.
Explore the work of Academy Smart developers
Do you need professional guidance on which tech stack to choose for your product? Our business analysts and principal engineers can give you in-depth advice, allowing you to weigh the pros and cons of any technical solution. Do you need the services of a responsible and accurate software development team? Don’t hesitate to get in touch with Academy Smart. With our help, your ideas will get an elegant and profitable implementation.
Choosing a tech stack: Frequently Asked Questions
How do I choose the right technology stack for my project?
Correlate the goals of your project with the technical requirements for it. Assess the prospect of its growth. Seek competent assistance from professional developers.
Which technology stack is best?
The best technology stack is the right chosen one. If you achieve your goals with it, you make the proper choice.
Book a free consultation

Reach out to start talking today!