Web Application Development in 2023: a detailed guide for business
Contents
In the modern business digital technologies are increasingly becoming a key driver of growth and success. As companies strive to stay ahead of the competition, developing a solid online presence is no longer optional – it is a must. One of the most important ways to achieve this is through web application development. A well-designed and functional web app can help businesses improve operational efficiency, streamline processes, and enhance customer engagement.
However, creating a high-quality web application is a challenging task. It requires various technical skills, including software engineering, user experience design, and data management. In this rapidly-evolving field, businesses need to keep up-to-date with the latest tools and technologies to deliver practical and user-friendly web applications that meet the needs of their clients.
This article provides a detailed overview of the web apps development process, from ideation and design to testing and launch. It will help you understand the critical elements of a successful web application. Whether you are a business owner, an IT professional, or simply interested in learning more about the field, our guide will give you valuable insights to help you succeed in today’s digital world.
What is a Web Application development
What is web application development? In simple terms, it refers to creating software that can be accessed through a web browser. Web apps are designed to provide users with a seamless and interactive experience, allowing them to perform various functions and tasks online, such as managing accounts, making purchases, or communicating with others.
A successful web app must be functional and user-friendly, offering intuitive navigation, robust security, and fast load times. Web app development involves a range of technologies and programming languages, including HTML, CSS, JavaScript, and server-side languages like PHP, Python, or Java. The building process typically includes next stages: planning and analysis, design, implementation, testing, and maintenance.
What can a Web Application do for your business
A web application is a software that runs on a web server or in the cloud. Users interact with it through a user interface, typically composed of web pages that are dynamically generated by the server. As a client-server software that operates over the internet, a web application can be accessed through a web browser, making it accessible across multiple devices and locations. Online apps provide a wide range of features and functions, depending on their type and purpose.
There are several web app types, including static, dynamic, and e-commerce applications. Stationary web applications, which we know as websites, consist of fixed content and are typically used for informational purposes. In contrast, dynamic web apps are more interactive, offering user login, content management, and online shopping features. E-commerce applications, as the name suggests, are designed for online sales.
A static web application is a website without interaction between the user and the server. Instead, it displays predefined content directly in the end user’s browser using simple HTML, CSS, and JavaScript, with the addition of media such as GIFs and videos, making them a simple and easy-to-manage solution for company or portfolio websites.
A dynamic web application interacts with the user and generates real-time data based on their requests. It includes various elements and features to engage the visitor, making them significantly more complex and technically challenging to build using a wide range of programming languages such as PHP and ASP.NET. Facebook is an example of a dynamic web application that allows users to log in, upload content and chat seamlessly with friends.
Dynamic web apps can be single-page (SPA) or multi-page (MPA). SPA operates within a single web page by dynamically updating the content in response to user interactions without requiring the page to reload fully. It allows for a smoother and faster user experience. MPAs consist of multiple pages and need the entire page filled from the server whenever the user navigates to another page. MPAs are used for directories, web portals, enterprise applications, and online stores. They are valued for their scalability, lack of page limits, and ability to provide extensive information about a company’s products or services. They are created using a variety of front-end programming languages, such as HTML, CSS, JavaScript, AJAX, and jQuery, among others.
A Rich Internet Application (RIA) is a web app that has features and functionality typically found in desktop ones. It is designed to run within a web browser and utilizes technologies such as Adobe Flash, JavaScript, Ajax, or HTML5 to provide a more interactive and engaging user experience. RIAs offer advanced graphics, multimedia, and data manipulation capabilities and are often used for complex applications like online gaming, video editing, or financial analysis. Some of the most famous examples of RIA are Youtube, Google Maps, Google Docs, Netflix, Adobe Photoshop Express, Trello, Prezi, and others.
A Progressive Web Application (PWA) provides a user experience similar to native mobile applications, with the added benefit of being accessible through a web browser. PWAs use modern web technologies such as service workers, web app manifest, and HTTPS to provide features such as offline mode, push notifications, and home screen installation. The most famous PWAs’ examples are applications of AliExpress, Pinterest, Starbucks, Twitter, Trivago, etc.
An E-commerce app is designed as an online store where users can buy or sell items. It typically includes essential features such as electronic payment integration, transaction management, a user account section, and an administrative control panel for product and order management. E-commerce applications utilize various technologies such as mobile commerce, supply chain management, inventory management systems, and online marketplaces. Examples of popular e-commerce websites are Amazon, eBay, Walmart, and so on.
So, what can a web application do for your business? The answer depends on the web app type and your business’s specific goals. It is where a proper assessment of your organization’s needs allows you to choose the right software solution, as we detailed earlier in the blog “Product Development Roadmap: how to create in 6 steps“. For example, a static web application can help you create a professional online presence, providing users with information about your company and the products or services you offer. Dynamic web applications can help streamline your internal operations by providing employees with a centralized platform for managing data, communicating with each other, and accessing necessary resources. E-commerce applications can enable your business to sell products or services online, reaching a broader customer base and providing a more convenient shopping experience.
In addition to their specific features and functions, web applications offer a range of benefits for businesses of all sizes. These include:
- enhanced accessibility, as web apps can be accessed from anywhere with an internet connection;
- increased efficiency, as web applications can streamline operations and reduce manual work;
- improved customer engagement, as web apps can provide a personalized and user-friendly experience.
Overall, web application development can provide significant value for your enterprise by enabling you to expand your online presence, optimize your operations, and engage with your clients in new and meaningful ways. Check out the portfolio below to see samples of web apps built by the Academy Smart’s team.
Web Application development: pros and cons
Web application development enables businesses to provide their customers with online services, web-based software solutions, and more. However, like any technology, web app creation has pros and cons that must be considered when deciding whether to build a web app.
Today, we usually have a choice between developing web, desktop and native mobile apps. While mobile apps have become increasingly popular in recent years, web applications remain a powerful and versatile option. In this section, we’ll explore the advantages and disadvantages of web apps development compared to native and on-premise ones, so you can decide which option is best for your business needs.
Pros
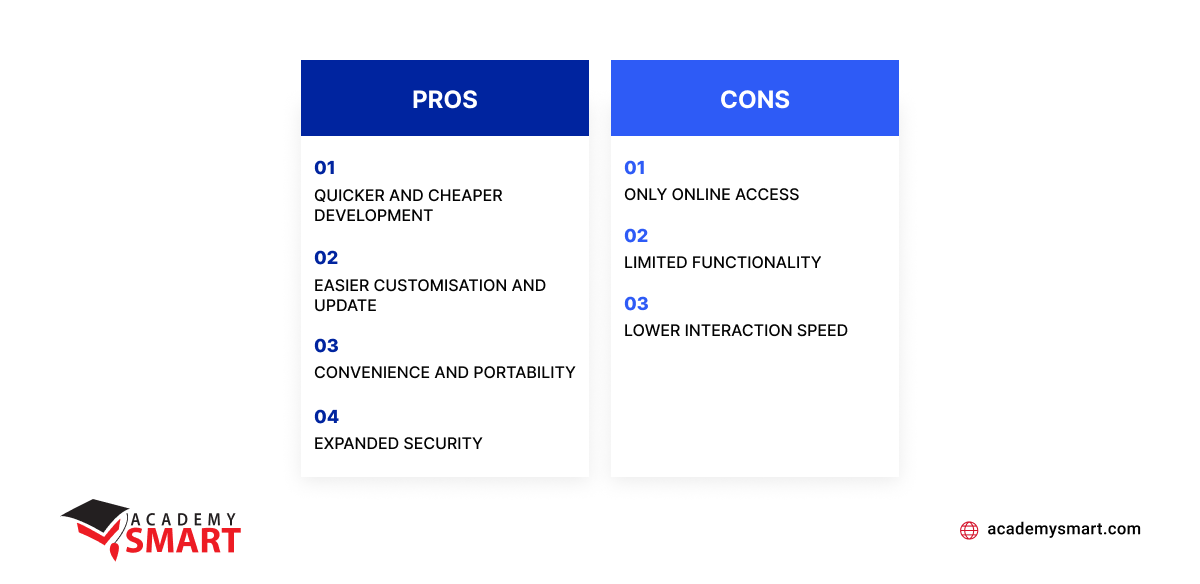
Despite the variety of types of web apps that we discussed above, in general, the main advantages of creating any of them will be the following:
- Quicker and cheaper development
Web applications typically have a shorter development time than traditional desktop software and native mobile apps for each device type, resulting in lower costs. Developers can utilize web app frameworks and prebuilt modules to accelerate development. - Easier customization and update
Web apps can be easily customized to meet changing business requirements, user needs, and technology advancements. Updates can be rolled out to all users simultaneously and seamlessly without requiring installation or maintenance from end users. - Convenience and portability
Web applications are accessible from any device with an internet connection, allowing users to work from anywhere without the need to install any software. It makes web applications highly portable and convenient for users who need to access data and functionality on the go. - Expanded security
Web apps can provide expanded security features such as encryption, multi-factor authentication, and data backup, ensuring data protection and compliance with industry standards. Additionally, centralizing data storage and processing on a server can enhance security by minimizing the risks of data loss, breaches, or unauthorized access.
Cons
The most common disadvantages of web apps compared to native mobile and desktop applications are:
- Only online access
Since web applications require an internet connection, they can only be accessed when a stable internet is. If the user is in an area with poor or no internet coverage, he can’t use it. - Limited functionality
Web applications have limited functionality compared to desktop or native applications since they rely on the browser’s capabilities. Additional technical expertise is needed if a business requires a high degree of customization or advanced features unavailable in existing web solutions. - Lower interaction speed
The interaction speed of a web app depends on the quality of the internet connection, browser capabilities, and the computing power of the user’s device. If the user has slow internet or an old device, it leads to slower performance and a less smooth user experience.

The pros and cons of web app development
Web App development: trends 2023
To stay ahead of the competition in the constantly evolving web development industry companies must utilize innovative and experimental approaches. In 2023, web applications with simple user interactions, such as single-page and progressive web applications, will continue to be popular alongside emerging trends such as pageless sites and accelerated mobile pages (AMP). Pageless sites display all website content on a single page with infinite scrolling. At the same time, AMPs are optimized for fast loading and feature a basic yet user-friendly design, making them more mobile-friendly and increasing the readability of content.
In the web design area, motion design has emerged as a leading trend for 2023. With motion design, you can guide users through your app using animations that demonstrate which steps to take next, react to users’ gestures with eye-catching animations, and show relationships between different app components through charts, pop-ups, pull-down menus, scrolling, and more. The combination of minimalistic design and sophisticated interactions creates an engaging and interactive user experience that captures the user’s attention.
Another trend gaining momentum is low-light user interface options, such as dark mode and night shift. These options provide users with a low-contrast site or app that is easier to view in low-light environments.
Personalization is still becoming increasingly important in web application development. Interactive personalization options can be offered to site visitors in various ways, such as allowing users to set their preferences manually or through feedback. Additionally, allowing users to customize your site’s appearance according to their tastes can foster a sense of connection. Content personalization with machine learning is an advanced AI-driven approach to display the most relevant content to each user dynamically.
The MEAN stack, which consists of MongoDB, Express.js, Angular, and Node.js, is expected to be in high demand as a cross-platform web development tool. No Code Development Tools are also gaining popularity, allowing businesses to create web apps without the need for programming skills.
Another trend is the API-first approach, which prioritizes the development of a robust and scalable API as the foundation of the application. Serverless Cloud solutions are becoming more popular, allowing developers to build and run web apps without worrying about the underlying infrastructure.
In addition to these trends, 5G technology is expected to become a significant factor in the industry. With faster speeds and increased device connectivity, 5G is well-suited for compute-intensive technologies like augmented reality, virtual reality, IoT, and 4K video streaming.
Mixed Reality (MR) is also gaining business attention as a combination of AR and VR. MR combines digital content with the user’s physical environment, making it a popular choice for enterprise web applications. With MR, users can interact with digital content in real-time while also being able to see and manipulate their physical environment. It creates a more engaging and interactive experience for the user, making it an attractive trend in web app development.
AI and big data’s increasing role is more transforming how businesses create and deliver web applications in 2023. With the ability to process large amounts of data, AI and big data provide developers with insights into user behavior and previously unavailable preferences. By leveraging this data, developers can create more personalized and relevant user experiences.
AI and big data also play a crucial role now in automating various aspects of web app development. It allows developers to focus on creating more complex and innovative features that enhance the user experience. For example, developers can use AI-powered tools to automate testing, generate code, and optimize website performance.
Another area where AI and big data are making an impact is cybersecurity. With the growing threat of cyber attacks, web app developers are turning to AI to build more sophisticated and effective security solutions. They can detect and prevent cyber attacks in real time, providing businesses with greater peace of mind and security. Below you can see the AI-based web application developed by Academy Smart.
Modern AI-based web application to manage users reviews
How to build a Web App: step-by-step guide
Building a web app can be a challenging process. One of the first hurdles is coming up with the correct formulation of an idea for your application, another that solves a problem and meets a need in the market. Choosing the right tech stack is also crucial, as it will determine the tools and infrastructure type used to create your app. Find helpful tips for tech stack selection in our article “How To Choose Technology Stack: Clients Guide.” Finally, assembling a qualified development team with the necessary skills and experience to bring your idea to life is essential.
1. Define your business goals
How to make a good web app? The first step is to define your business goals. It involves making some challenging decisions, such as determining your target audience, understanding the market niche you want to enter, deciding on the type of app you want to create, defining the scope of the project, selecting an appropriate tech stack to use, deciding on the server infrastructure, and planning for ongoing maintenance and updates.
Defining your target audience is crucial because it enables you to tailor your app to meet the needs and preferences of your intended users. The type of web app you want to build will influence the features you must include and the tech stack you will need to select. Understanding the market niche will help you to identify your competitors and develop strategies to differentiate your product from theirs. Defining the project’s scope involves setting realistic timelines and identifying the resources needed to complete each part.
Selecting an appropriate tech stack is critical to the success of your project, as it will impact your app’s functionality, scalability, and security. Deciding on the server infrastructure involves selecting the appropriate hosting provider, server configuration, and database management system. By making informed decisions in each of these areas, you can ensure that your online software aligns with your business goals and meets the needs of your target audience. Planning for ongoing maintenance and updates is also essential to ensure your app remains relevant, functional, and secure in the long term.
2. Build your development team
Once you have a clear idea of what you want to achieve, you must build a development team to bring your vision to life. This team should include designers, developers, and project managers with the skills and expertise to create your software.
Two main options for building a development team are in-house and outsourcing. An in-house team is a group of developers you hire to work on your project. This team is typically located in your business’s same office or headquarters. This approach gives you more control over the development process, but finding, hiring, and training developers can also be more expensive and time-consuming.
On the other hand, outsourcing involves hiring a third-party company or contractor to work on your project remotely. Outsourcing can be done domestically or internationally, allowing you to access a broader talent pool and cost savings. An offshore development team is a popular form of outsourcing, where a company hires developers in another country with lower labor costs to work on their project. This way can be more cost-effective, but it can also present language barriers and cultural differences.
When choosing which option to go for, weighing the pros and cons of each and determining which approach best fits your business needs and budget is essential.
3. Create a prototype and validate it
Before you start building your web app, creating a prototype to validate your idea and ensure it meets user needs is a good idea. It can be done through user testing and feedback, which will help refine your software product’s design and functionality. The development team builds a rough app version during this step, including the core features and structure. This prototype is then tested and validated to ensure that it meets the business requirements and provides a seamless user experience.
Validating the prototype involves:
- getting feedback from potential users or stakeholders;
- analyzing user behavior and expectations;
- making any necessary adjustments before moving on to the development phase.
This stage helps to save time and money by identifying and addressing potential issues early on in the development process and ensures that the final product meets the desired standards.
4. Develop your app and test it
Once your prototype is validated, you can move on to the development phase, where your team will build your web app using the chosen technology stack. Throughout the creation process, you should test your app regularly to identify and fix bugs and ensure it meets all the requirements.
After developing the app, it is important to get feedback from beta testers to identify any bugs or areas of improvement. This feedback can be used to make necessary adjustments before launching the app. Additionally, it’s essential to consider security and data protection measures during development to ensure the app is safe for users. Finally, creating documentation and user guides can help users understand how to use it effectively.
5. Host and launch your app online
When your app is fully ready and tested, it’s time to host and make it available online. It includes selecting a hosting provider, configuring the necessary settings, and launching and promoting your app to reach your target audience.

How to build a web app in five step
How Academy SMART can help you
Looking to develop a web application but don’t have an in-house team with the necessary expertise? Academy Smart is here to help. We are a professional outsourcing IT agency with a proven track record of delivering high-quality, custom web applications to our clients.
Partnering with Academy Smart means you can leverage our team’s extensive knowledge and experience to bring your web app vision to life. We use cutting-edge technologies and proven development methodologies to create modern, scalable, and user-friendly web applications that meet your business needs.
By outsourcing your web app building to Academy Smart, you can benefit from reduced development costs, faster time to market, and access to a highly skilled and flexible dedicated team. We also provide ongoing maintenance and support to ensure your web app remains secure, up-to-date, and smooth.
Let’s work together to bring your web app vision to life. Contact us today to discuss your project requirements and learn more about how we can help you achieve your business goals.
Web App development: Frequently Asked Questions
What is required for Web Application development?
Web application development typically requires programming skills, web technologies, software development methodologies, and an understanding of business requirements.
Web App development cost?
The cost of web app development varies depending on the complexity of the project and the level of expertise required. Still, on average, a high-skilled outstaffing web app developer can cost around 60 euros per hour.
Book a free consultation

Reach out to start talking today!