
Mobile websites vs Apps: key differences, pros and cons of each approach
Contents
Mobile apps are as common today as websites specifically tailored for mobile device users’ convenience as this type of traffic continues to grow steadily. The right goals in development and deployment plans make them practical tools to help you solve your current business problems. However, one must understand the specifics of these communication technologies to decide in which cases they are necessary to use them and when they are entirely optional.
Indeed, only some businesses need a mobile application. Moreover, developing and maintaining a mobile application just because everyone is doing it now is often a direct path to wasting many valuable resources. In the context of global economic uncertainty, this is fraught with unpleasant consequences. You may evaluate your plans fresh after learning about the conceptual difference between mobile websites vs apps regarding key features and their development cost.
What is an App
An app is a software application designed and developed for mobile devices such as smartphones and tablets. It is installed directly on the device and can be accessed from its home screen or app drawer. You may upload and install it through app stores or marketplaces.
Mobile apps provide users with focused, intuitive, and interactive experiences catering to their needs, ranging from productivity tools to social networking, gaming, e-commerce, and other applications. They are built to leverage the mobile platform’s capabilities, offering a tailored user experience, utilizing device features like GPS, camera, and sensors, and enabling offline functionality.
Mobile applications are usually built using specific programming languages and frameworks for each mobile platform, such as Swift for iOS and Kotlin for Android, or cross-platform development environments like React Native, Flutter, Xamarin, and Ionic. Earlier, we discussed how to prepare a business plan for developing a mobile app in a quality manner.
What is an Mobile website
Mobile websites provide information, services, and functionality similar to their desktop counterparts but with a focus on delivering a seamless browsing experience on mobile devices. You may access them online through a mobile web browser without downloading or installing any other application.
Mobile websites are commonly built using web technologies such as HTML, CSS, and JavaScript, allowing them to adapt to different screen sizes and resolutions. They often feature responsive design principles to ensure a user-friendly experience, including easy navigation, readable text, and touch-friendly interactions.
You may see examples of responsive enterprise websites and mobile applications the Academy Smart team created in our portfolio presentation below.
What is the difference between a Mobile App and a Mobile website
Both the mobile site and the application may solve certain tasks related to the online presence of a business, brand awareness, informing users, and providing them with specific services. At the same time, comparing responsive website vs mobile app is important for enterprises to understand the difference between the key features of these solutions and the potential costs for their development and further support.
Accessibility
Mobile apps are typically downloaded and installed on the user’s device, allowing quick and easy access. Once installed, they can be accessed directly from the device’s home screen, even without an active internet connection. This offline accessibility ensures users can still use the app’s core functionalities without relying on network coverage. However, users have to download and update the app, which may create barriers for those with limited storage space or slower internet connections.
On the other hand, mobile websites are accessed through a web browser and require an internet connection. They are not installed on the device, providing instant accessibility without downloading. Users can access the website by entering the URL or clicking a link. Since mobile websites are hosted on the web, they are platform-independent, meaning they can be accessed from any device with a browser. This broad accessibility makes mobile websites more convenient for users who don’t want to install additional apps or are limited by device storage.
To download the application, the user often uses the app stores from Google or Apple, while to enter the site, the user uses the search bar of the so-called search engines, for example, Google. Specific optimization techniques are applied in both cases to ensure the visibility of mobile applications and websites. It is App Store Optimization for mobile apps and, respectively, Search Engine Optimization for websites.
App Store Optimization involves keyword optimization, app icon design, rating management, etc., within the respective app stores. Search Engine Optimization, on the other hand, includes keyword optimization, content creation, link building, and mobile-friendly design to help mobile websites appear in organic search as the most relevant answer for user’s search requests.
Although the number of mobile websites is much more than those of active apps in stores, it is generally considered more challenging to achieve significant results with App Store Optimization compared to Search Engine Optimization. ASO has fewer ranking factors and a more competitive landscape, while SEO enables a broader web presence with more ranking opportunities and diverse optimization strategies.
User experience and performance
What is the difference between a mobile app and a mobile website in performance and user experience?
Mobile apps are typically faster and more responsive than adaptive websites, especially big ones. It is because mobile apps are installed directly on the device and can leverage its resources more efficiently, such as processing power and memory. Mobile apps can also store data locally, enabling offline functionality and reducing the need for frequent data transfers.
A mobile website’s performance largely depends on its hosting server’s power, its content optimization, and the Internet connection speed. Of course, the relevance of the browser version used to access the site also has a certain meaning.
Mobile apps often provide a more immersive and interactive experience than mobile websites. Mobile apps can leverage device-specific features, allowing for more personalized and context-aware experiences. They can also provide a consistent and optimized interface for the device’s screen size and touch gestures.
Websites are not platform-specific and can be accessed from various devices, making them more versatile. However, if the display of the site is not adapted to the sizes of mobile screens, which is still not uncommon, the user experience deteriorates essentially.
Development and maintenance
Mobile apps often require separate development efforts for platforms like iOS and Android using different programming languages and frameworks. It can increase development time and effort compared to mobile websites built mostly using JavaScript, HTML, and CSS. Naturally, the cost of developing a mobile application is much higher than the price of creating a responsive website.
But mobile applications have the advantage of accessing and integrating with device-specific features and APIs, providing a richer and more purposeful user experience. On the other hand, mobile websites have limitations in accessing certain device functionalities.
Adaptive websites are much easier to maintain. They can be updated instantly to fix bugs without requiring additional effort from users. Mobile apps must go through app store review processes and require update installation to be distributed. It can involve additional time and activity, as updates need to be submitted, approved, and downloaded by users.
Mobile apps have to be compatible with different device models, operating system versions, and platform updates. That requires ongoing maintenance and updates to ensure compatibility and address any issues that may arise. Mobile websites accessed through web browsers are generally more compatible across different devices and platforms, reducing the need for extensive compatibility testing.

Responsive website vs mobile app: key differences
Pros and cons of Mobile Apps vs Mobile website
To fully experience the difference between them, we propose to dwell in more detail on evaluating the pros and cons of mobile apps vs mobile websites. It will help to more holistically present the benefits of each of them in practice and take a balanced approach to choosing the right option for business in your particular case.
Mobile website: pros
The most significant advantages of mobile websites are as follows:
- Easy access
Adaptive websites provide easy access to information and services through a web browser. Users don’t need to download or install anything, making it convenient to visit the website anytime. - Cross-platform compatibility
Responsive websites are compatible with various devices and platforms, ensuring a consistent user experience across different operating systems, screen sizes, and browsers. It allows enterprises to reach a wider audience without needing separate app development for each platform. - Content sharing convenience
Mobile websites offer seamless content-sharing capabilities. Users can easily share website links through messaging apps, social media platforms, or email, enabling effortless information sharing and increasing the potential reach of the website’s content. - Cost-effectiveness
Developing and maintaining an adaptive website is generally more cost-effective than building a native mobile app. With a single website that caters to multiple platforms, businesses can save on development costs and ongoing maintenance expenses associated with managing separate apps for different operating systems. - Update simplicity
Mobile websites can be updated and modified quickly and easily. Unlike mobile apps that require users to download and install updates, updates to a mobile website can be implemented immediately. That ensures that the website always showcases the most up-to-date information and features without requiring user action.
Mobile website: cons
Among the apparent disadvantages of mobile websites vs apps are the next:
- SEO dependence
Mobile websites rely on Search Engine Optimization (SEO) to improve their visibility and organic traffic. A mobile website needs proper SEO strategies to rank well in search engine results and reach its target audience effectively. Of course, the choice of bad tactics greatly pessimizes the issue and deprives the site of visitors for a long time. - Limited offline functionality
Unlike mobile apps, websites generally require an active internet connection to access and interact with the content. This reliance limits the website’s functionality and usability in offline or low-connectivity situations, such as areas with poor network coverage. In general, any website is a priori restricted in the variety of interaction with its content – this is the specificity of this technology. - Reduced performance
Mobile websites may experience reduced performance compared to mobile apps, especially when handling resource-intensive tasks. They rely on the server capabilities and performance of the device’s web browser, which may not match the efficiency and speed of native apps. - Lesser personalization
Mobile websites often offer limited personalization options compared to mobile apps. They may be unable to provide highly tailored and customized experiences based on individual user preferences, as apps can leverage device-specific data and user profiles for personalization. - Lack of native device features
Mobile websites cannot fully utilize the native features and capabilities of a user’s device. They may have limited access to device functionalities like cameras, push notifications, GPS, or offline storage, impacting the overall user experience and the ability to deliver certain advanced features.

Pros and cons of responsive websites
Mobile Apps: pros
The main advantages of mobile applications are:
- Enhanced user experience
Mobile apps can provide a highly optimized and customized user experience compared to mobile websites. They can leverage device-specific features, utilize intuitive interfaces, and deliver smooth interactions, resulting in a seamless and engaging user experience. - Offline functionality
Mobile apps can offer offline functioning, allowing users to access certain features or content without being online. It can be beneficial when users have limited or no internet covering, ensuring continued access to app content and functionality. In addition, mobile apps can synchronize data when an internet connection is available, ensuring that the app remains up to date and providing a seamless transition between online and offline modes. - Performance
Mobile apps are designed and optimized for specific operating systems of devices, resulting in better performance than mobile websites. They can leverage the full capabilities of the device’s hardware and software, providing faster response times, smoother animations, and overall better performance. - Access to device features
Mobile apps directly access native device features and capabilities, such as cameras, microphones, Bluetooth, GPS, push notifications, and more. That allows apps to offer unique and innovative functionalities, such as capturing and editing photos, using location-based services, utilizing device sensors, and providing real-time notifications, enhancing the overall user experience.
Mobile Apps: cons
In the list of notable disadvantages of mobile applications, we should mention the next:
- App store dependence
Mobile applications are usually released through Apple App Store or Google Play Store. This app store dependence means that apps must meet specific guidelines, go through review processes, and adhere to app store policies, which can introduce delays and limitations in publishing the app or making updates available to users. - Development complexity
Developing mobile app processes are more complex compared to creating responsive websites. Apps often require platform-specific development using several programming languages and frameworks, which can increase development time, cost, and the need for specialized expertise. Developing and maintaining apps for multiple platforms further adds to the complexity. - Platform limitations
Mobile apps may face restrictions imposed by the operating system and devices they are built for. Different platforms may have varying capabilities, design guidelines, and limitations, impacting the app’s functionality, user experience, and compatibility. Developers need to account for these platform-specific considerations. - Higher costs
Developing and maintaining mobile apps can be much more expensive than responsive websites. The need for platform-specific development, additional resources, and ongoing maintenance across multiple platforms contribute to higher costs. Additionally, app store fees, such as the annual developer fee and revenue-sharing models, can add to the financial burden. - User engagement
While mobile apps can offer enhanced user experiences, they also require users to download and actively engage with the app. Convincing users to install and keep the app on their devices can be challenging. The competition in app stores is really high, and user retention and engagement can be difficult to achieve.

Pros and cons of mobile applications
When does an App make sense
As shown above, creating a mobile application is an expensive solution. Of course, its creation should be paid off by the direct profit this application generates or by the functional value it brings, simplifying and reducing the cost of your business processes. Creating a mobile application can only sometimes lead you to your goal, and often a modern adaptive website is more than enough to solve the challenges you face. Let’s look closer at the cases when creating a mobile application is appropriate and justified.
Developing a mobile app can be beneficial if your business requires complex features that cannot be achieved through a mobile website or desktop application alone. You can quickly move the device from place to place and utilize its integrated camera, sensors, GPS, and other inner capabilities, which is mobility’s main benefit. Often, a mobile application is trusted with something that wasn’t implemented in other software before, or existing solution is inconvenient and only partially performs the functions that your business needs. That is how your app creates real value for your company, users, and customers.
A mobile app is a viable solution when your target audience frequently needs to access your content or services without an internet connection. Apps usually allow users to continue using certain features or accessing cached content offline. The function of periodic synchronization with the server or cloud will ensure the current state of the data and the application itself.
A mobile app can offer more tailored interactions if you deliver highly personalized experiences based on user preferences, habits, or location. Apps can leverage user data, device features, and push notifications to provide customized content, recommendations, and targeted messaging, enhancing user engagement and satisfaction. Moreover, by providing a convenient and optimized experience through a branded app, you can create a deeper connection with your audience and establish a sense of exclusivity and trust.
Of course, if your business area does not exclude the possibility of additional monetization of your mobile application, it can become an additional revenue channel. You can incorporate in-app purchases, subscriptions, advertisements, or premium features, which can be more smoothly integrated within the app experience than mobile websites.
When deciding whether I should build an app or a mobile website, you have to focus primarily on the unique functionality and interconnection of various information systems that your mobile application may provide. If you can eliminate your staff or customers’ pains by utilizing it, which is effective, considering the costs of developing and maintaining a technical solution, in that case, you need your mobile application.
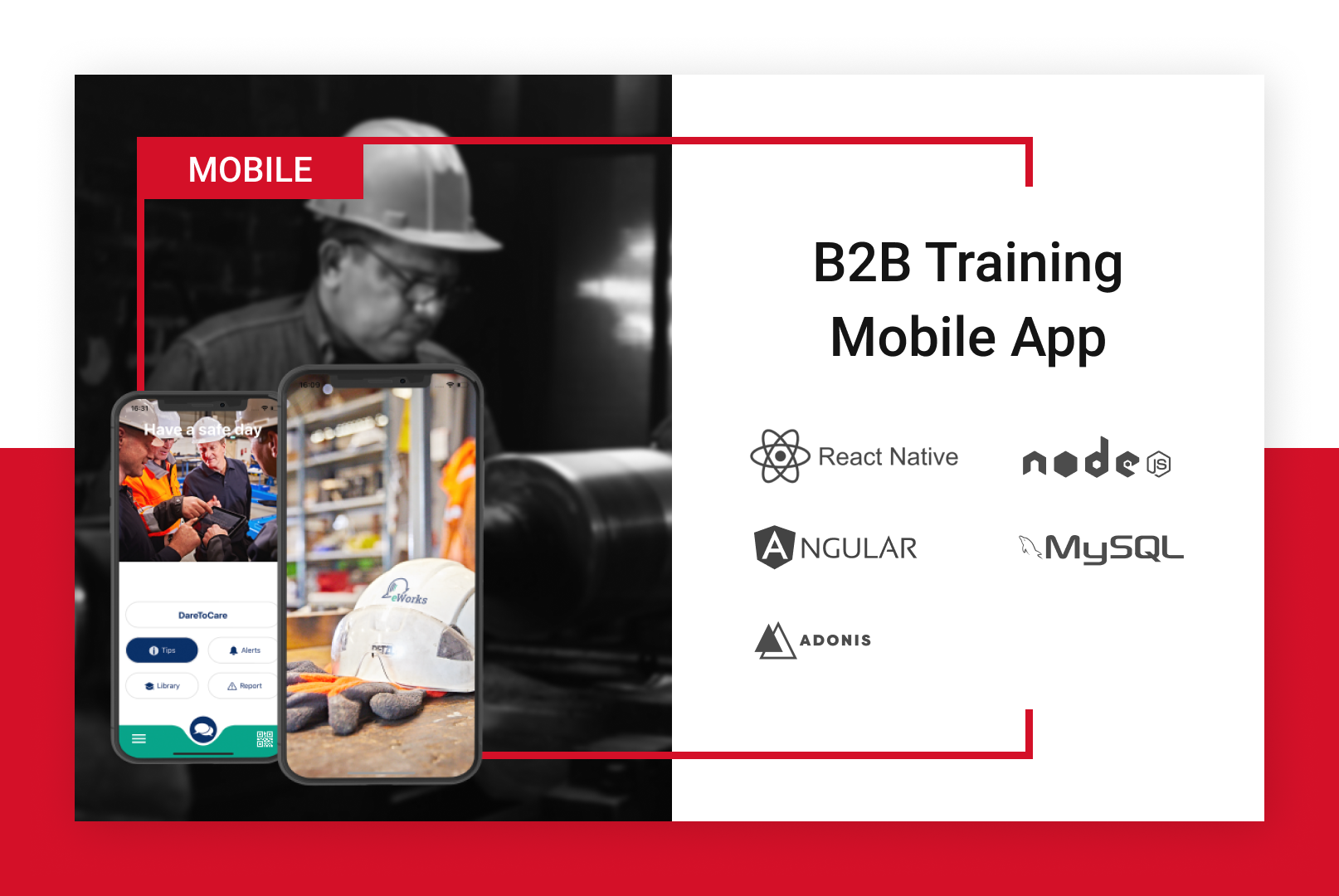
Indeed, modern mobile applications are so diverse that they can transform a seemingly trivial activity into a critical management solution. Check out the employee training app we worked on that helps prevent dangerous manufacturing incidents. It is a clear example of how investing in developing an original e-learning system can save huge amounts of money by preventing the consequences of technology accidents.

Enterprise mobile application
When should you build a Mobile website
Although it is quick and easy to say that otherwise, a responsive site is enough for you, let’s be specific about when it should be preferred.
If your primary goal is to provide information to your users with simple functionality, a mobile website is often sufficient. In case when you frequently need to update and publish new content, such as articles, or product listings, a mobile website provides more flexibility and agility in managing and delivering. News websites, blogs, online shops, or informational resources can effectively serve their purpose through an adaptive solution.
Mobile websites vs apps are often better suited for social sharing and linking, as users can easily share them to specific pages or content through various social media platforms, messaging apps, or email. It can help drive traffic and expand your audience. Moreover, if your target audience spans different platforms and devices, a mobile website can ensure broad accessibility.
Building and maintaining a mobile app can be more resource-intensive than a responsive website. Suppose you have budget constraints or limited development resources. In that case, an adaptive website would be a cost-effective alternative as it requires a single codebase and can be easily updated directly on the server.
Of course, a website, like any other information system, needs to be updated periodically. If you’re unhappy with your adaptive one, you don’t have to be caught up in the fads and tormented by the false choice of app or mobile website. Perhaps you just need a new IT team that can provide the latest technical solutions your audience needs.
How Academy SMART can help you
Academy Smart provides a full range of services for creating modern adaptive websites and various enterprise mobile applications based on efficient web and cloud technologies. Our team has been creating them turnkey for over 13 years and has solid development experience in manufacturing, fintech, logistics, e-learning, real estate, healthcare, booking, etc. Professional business analysts and IT technology experts will help evaluate your ideas and choose a balanced solution that best suits your business goals and the needs of your target audience.
With our help, you can quickly strengthen your development team with solid front-end, back-end, or full-stack web development specialists, gaining high qualifications and professionalism with significant savings in cost and time onboarding. Contact us to equip your web project with professionals.
App or Mobile website: Frequently Asked Questions
What are the benefits of having a Mobile website?
These benefits include a broader web user audience and a consistent user experience across different devices through the browsers.
Which is the advantage of using a Mobile App?
Using a mobile app provides advantages such as enhanced performance, offline functionality, and access to device-specific features, offering a more optimized and interactive user experience than mobile websites.
Book a free consultation

Reach out to start talking today!