
React vs Angular: which one is best for your project?
Contents
A well-done user interface directly impacts user satisfaction and engagement, leading to higher conversion rates and customer loyalty. So, selecting the right front-end technology for modern enterprise web applications is a responsible step that requires a balanced decision.
In recent years, there has been an explosion of new frameworks and libraries that can be used for this purpose. Some popular options now include Angular, React, Vue.js, Ember.js, and many others. With so many choices available, businesses usually need help determining which technology best fits their needs.
This article will consider the two most-demand platforms in web front-end development today and compare React vs Angular to help you understand their specificity, advantages, disadvantages, and the best way to use them in your project.
What is Angular
Angular is a popular open-source framework created by Google for building web applications. It provides comprehensive features and tools to help developers build robust, scalable, high-performance applications. It allows developers to create dynamic, interactive, responsive user interfaces using TypeScript, HTML, and CSS. With Angular, developers can easily create powerful applications without writing a lot of code from scratch. Angular is used by companies such as Google, Apple, Microsoft, HBO, Adobe, AT&T, Forbes, Upwork, McDonald’s, and Nike. Where to find the perfect Angular programmer? The answer is in our previous article, “How to hire an Angular developer in 2023“.
What is React
React is a popular JavaScript library created by Jordan Walke, a software engineer at Facebook, for building user interfaces on the web. Developers use it to create dynamic and interactive web pages and applications that respond to user input and update in real time. React is known for its simplicity, flexibility, and high performance. It is often used with other libraries and tools to create robust and complex applications. Companies like Facebook, Twitter, Instagram, Yahoo, Netflix, The New York Times, Airbnb, PayPal, Uber, and Walmart actively use React. How to hire React.JS developers we told earlier in our step-by-step guide.
What is the difference between Angular and React
If you’re considering building a web application, you may encounter choosing among the two most popular JavaScript technologies for front-end development. But what is the difference between Angular and React in practice? Explore it deeper to help you decide which is better for your app.
Built-in functionality
React is a UI library with no inherent routing or form validation features. However, developers have many third-party libraries and tools in the React ecosystem that can be used to achieve these functionalities, such as React Router for routing or Formik for form validation.
On the other hand, Angular is a complete framework with a range of integrated tools out of the box, such as routing, dependency injection, forms, etc. These features are core components seamlessly within the platform, making it easier and faster to develop complex applications.
Angular is primarily designed around the MVC (Model-View-Controller) architecture, which separates the application into three interconnected components. The Model represents the data and the business logic of the app, the View is responsible for displaying the data to the user, and the Controller acts as an intermediary between the Model and the View, handling user input and updating the Model accordingly. It creates the ability to promote separation of concerns, modularity, and reusability of code. By separating the application into distinct components, each with a specific responsibility, it becomes easier to manage the complexity of the application and make changes without affecting other parts of the codebase.
On the other hand, React doesn’t have built-in support for the MVC pattern. React represents a unidirectional data flow, where the application’s state is passed down through a hierarchy of components, and events are passed up to the parent components. To get complete MVC architecture with React, developers must use a state management library such as Redux, React Router for routing and navigation, React Helmet for managing metadata, and other tools the software product specification requires.
While React offers more flexibility regarding the libraries and tools you can use to achieve specific functionalities, Angular provides a complete solution with pre-built standard features.
Application architecture
Choosing React or Angular leads to different software architectures. This difference shows how developers approach building and scaling applications.
React provides just a View layer for building apps, and it needs to be combined with other libraries and tools to create a complete application architecture. So, this library doesn’t enforce a specific software structure. That means developers can choose how to structure their code and libraries to build an application. But it may lead to challenges at the software design stage.
Angular is a full-fledged framework that provides a complete application architecture, including a View layer, routing, data management, and more. It comes with a predefined structure and conventions for building software interfaces. It can make it easier for developers to get started and maintain the application, but it also means there may be less flexibility in the app’s structure.
Finally, Angular has a more opinionated structure and coding style, which can be helpful for companies looking for consistency in their codebase. At the same time, React provides more flexibility and allows for different coding styles and project structures.
Data binding
Another difference between React and Angular is their approach to data binding. It links data in the application’s model to the UI elements that display that data. It’s essential to choose how your software will handle user input and how quickly it will update the UI in response to changes in user data.
In React, data binding is done one way, meaning data flows from the model to the UI, from parent to child components, but not the other way around. In Angular, data binding can be unidirectional or bidirectional, allowing more accessible communication between components when data flows from the model to the UI, and vice versa. Additionally, Angular has a more comprehensive set of features for handling forms and input validation, while React leaves these tasks up to the developer to implement.
Performance
React and Angular have different approaches to performance optimization. React uses a virtual DOM (Document Object Model) to optimize rendering by minimizing the number of actual DOM manipulations needed. It means that React updates only the parts of the DOM that need to be changed, resulting in faster rendering times.
Conversely, Angular uses a two-way data binding mechanism that allows the application to update the View and the Model simultaneously. This approach can result in slower performance when dealing with large data sets or complex applications. That’s why developers often use powerful inherent tools like AngularCLI and RxJS to create independent event handling and communication channels.
Angular CLI helps developers create and manage Angular projects more efficiently. Using it, developers can optimize the build process and reduce the bundle size, resulting in faster load times and better performance. RxJS provides a way to handle asynchronous data streams and events in a more efficient and scalable way. By using RxJS, developers can reduce the number of HTTP requests and improve the application’s overall responsiveness.
React is considered to have better performance than Angular, especially when rendering large amounts of data or handling complex user interfaces. But the difference in practice is insignificant.
Testing methodology
React has a testing library called Jest that is designed to work seamlessly with React applications. Jest is a JavaScript testing framework that is easy to use and comes with built-in mocking and snapshot testing features. React developers can also use Enzyme, a third-party testing library that provides additional testing utilities and a more familiar API for some developers.
Angular comes with a testing framework called TestBed, which provides a set of utilities for testing Angular components, services, directives, and pipes. Angular also includes Karma, a test runner that can execute tests in various browsers and provides code coverage reports. RxJS library is also commonly used for testing asynchronous code.
Both React and Angular provide robust testing methodologies with unique libraries and tools.
Speed of development
Angular and React use different programming languages and coding styles, which can affect the development speed.
React is primarily a JavaScript library, and developers use JSX, an extension of JavaScript, to define their user interface components. JSX combines HTML and JavaScript syntax, making writing and understanding code easier. React also promotes a functional programming style, emphasizing pure functions and immutable data structures.
Angular uses TypeScript, a superset of JavaScript that adds optional static typing and other features to the language. TypeScript helps catch errors at compile-time rather than run-time, saving development time in the long run. Angular also follows an object-oriented programming style, with components defined as classes and templates using HTML and special Angular syntax.
React’s focus on simplicity and ease of use can make it perfect to use for small to medium-sized projects. However, for larger and more complex enterprise projects, Angular’s strong typing and more structured approach can lead to faster development and fewer errors.
As React is not a framework, it gives developers more flexibility in choosing their architecture and tools. It can speed up development if developers select the best engineering solutions, but with the complex alignment of the technology components of the software, additional development time may be required. Angular, in its turn, has a more rigid architecture, which can make it more challenging to customize and adapt to specific project needs.
Community support
React and Angular have large and active communities of developers who contribute to their growth and support other developers. However, the nature of the communities differs.
React has a larger community, including many contributions to its library and tool ecosystem. It has led to various tools and libraries, which can be both a blessing and a curse. On the one hand, it means that many resources are available for developers and that React is flexible and adaptable to different needs. On the other hand, navigating the ecosystem and finding the best tools for a particular project can also make it challenging.
Angular has a more centralized and opinionated approach to its ecosystem. The framework is maintained by Google, which has provided a clear roadmap for its development and a set of best practices for using the platform. It can make it easier for developers to get started with Angular and find the needed resources. Still, it can also be more limiting in terms of flexibility and adaptability.
Popularity
They are both demand options for developing web applications. According to various surveys and statistics, React has been more popular than Angular in recent years. For example, in the Statista survey 2022, React was the most commonly used front-end platform, with 42.62% of respondents using it, while Angular was used by 20.39%.
However, popularity can vary depending on the industry, location, and company size. Both technologies have strong communities and are widely used by developers, so choosing the framework that best fits your project’s needs is essential rather than just following trends.

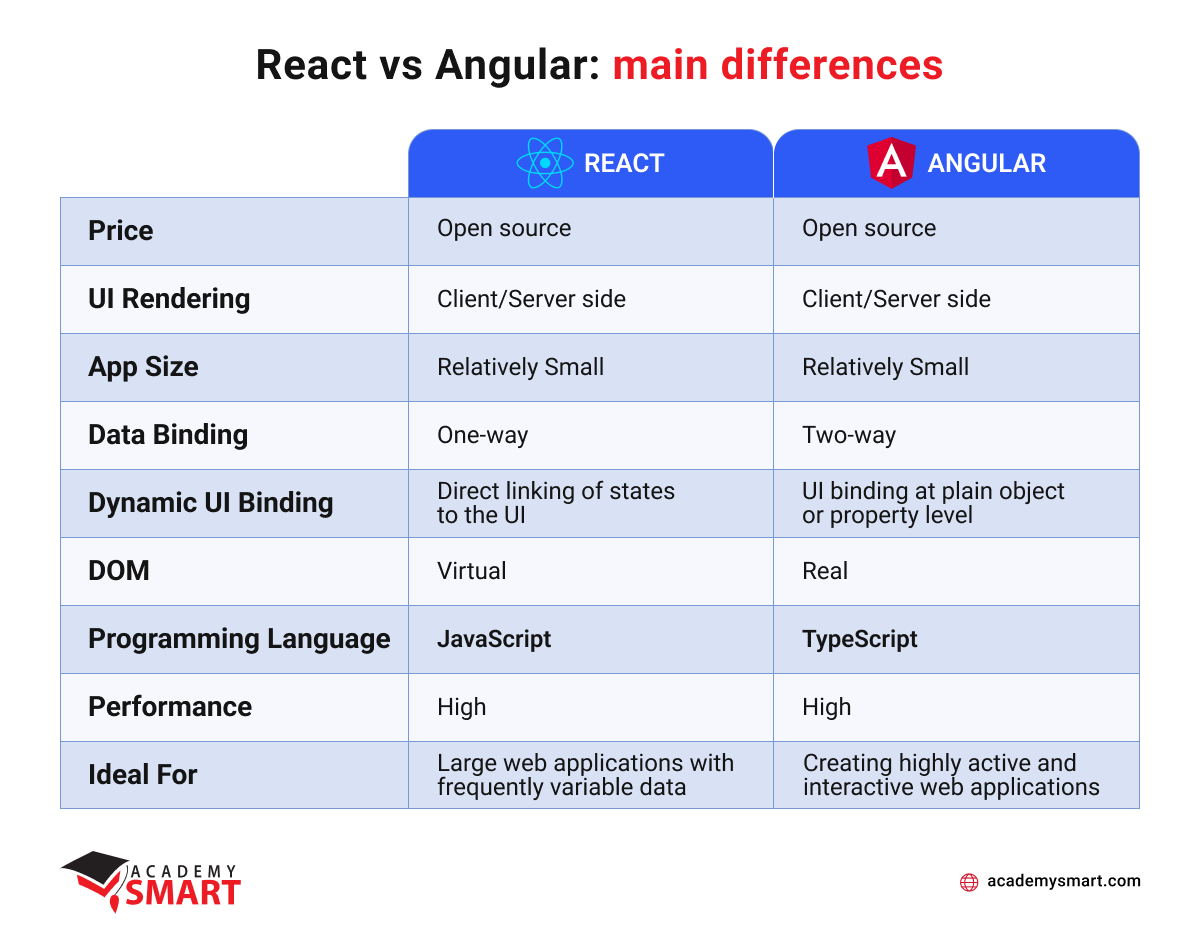
React vs Angular: main differences
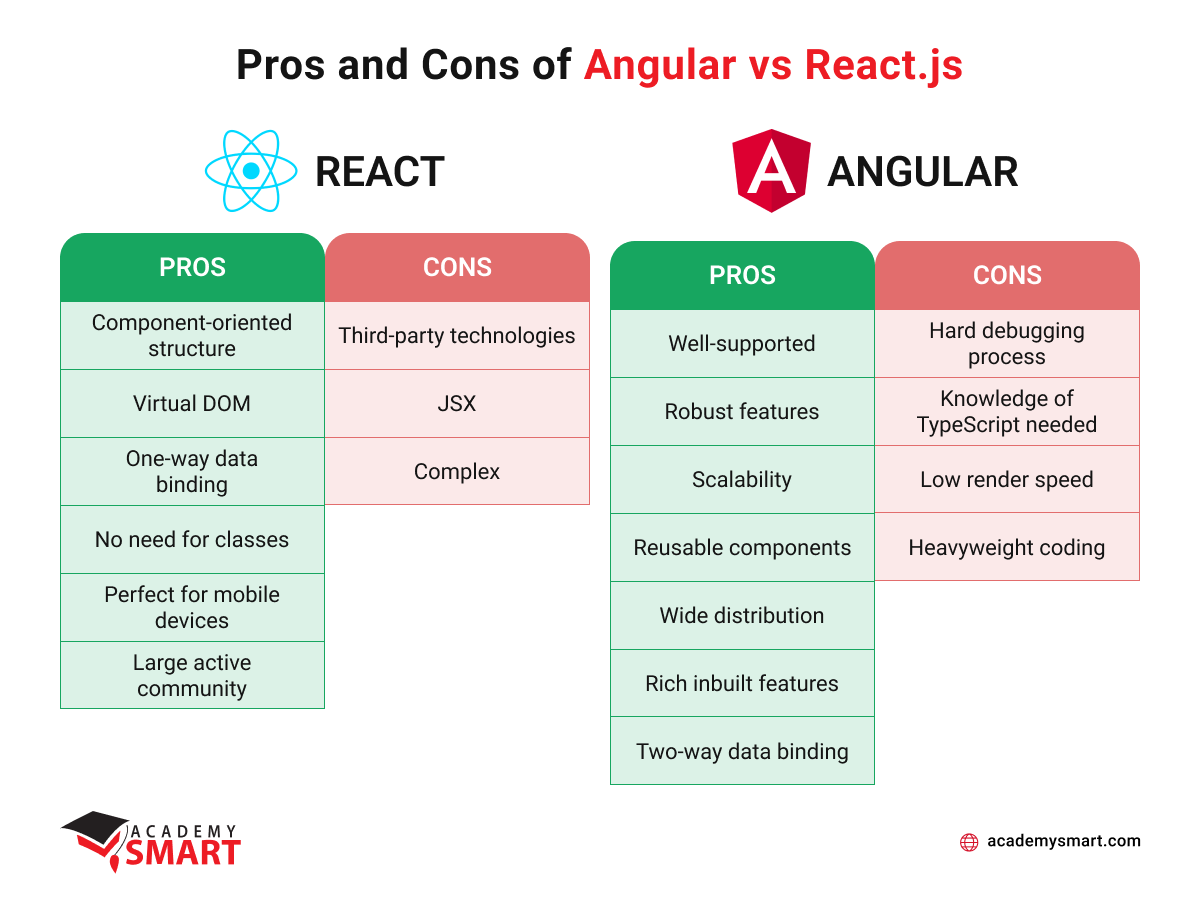
Angular vs React: pros and cons
As you’ve just known, Angular and React are the most used JavaScript frontend platforms for building business web applications. While both have advantages and disadvantages, developers often debate which is the better choice for their projects. Now, we will compare Angular vs React, examining their pros and cons to help you make a more informed decision.
Angular: pros and cons
Advantages of Angular:
- Well-supported by the community due to its long presence in the market.
- Convenient development process with lots of functionalities present in Angular by default.
- The framework enables the scalability of apps with its rich features.
- Angular offers two-way data binding, which immediately reflects any adjustment made to the model layer in the view layer.
- It allows for the reuse of components, thanks to its component-oriented nature.
- It makes it more accessible for Angular engineers to work on individual components by distributing single blocks into multiple ones.
Angular’s disadvantages:
- Modern Angular was designed to be used with TypeScript, meaning JavaScript developers need to learn this language to use Angular effectively.
- It has a complex syntax that requires a significant time investment to master.
- Angular code is weighty and requires a longer download time from servers, which can result in slower processes and lower performance.
- With real DOM operating, Angular’s rendering and re-rendering speed is slower than other frameworks and React libraries.
- Debugging Angular apps can be time-consuming and require considerable effort.
React: pros and cons
React advantages:
- A large and active community and plenty of learning materials and documentation are available to help developers find solutions.
- Component-oriented structure makes it highly flexible and allows for the seamless transfer of large amounts of information across the application.
- The one-way data binding ensures that any transformations made in the View level do not affect the Model, eliminating unwanted side effects.
- With virtual DOM, any adjustments are first introduced to a virtual copy before comparison with the real one, making processes much faster.
- React Native is a powerful tool that enables developers to build native mobile apps with JavaScript, which look just like those made with Objective-C or Java.
Disadvantages of React:
- React is not a full-fledged framework, so it requires other technologies to expand its capabilities.
- React does not have a predefined structure, leaving the organization of the application up to the developer.
- Working with React requires knowledge of JSX, a syntax extension for JavaScript.

Angular vs React: pros and cons
Angular vs React: when to use
Both Angular and React are free, open-source, and cross-platform technologies. React is commonly used for creating interactive UI components with frequently changing data, as seen in applications like social networks. In contrast, Angular is often used for progressive and single-page web applications. While there are no set rules for which technology to choose, experience shows that React is better suited for certain situations, while Angular is preferred for others.
Choose Angular if:
- You need to develop a rich enterprise-grade application.
- The application has low to medium complexity.
- You require turnkey solutions and increased productivity.
- Developers are proficient in JavaScript, TypeScript, and Angular.
Select React if:
- You need to create a small custom application.
- The application needs to handle multiple events.
- You need to use common elements in your app.
- Developers have mastery in HTML, CSS, and JavaScript.
Naturally, these are general recommendations for choosing React vs Angular when using one or another solution is appropriate. The choice of a technology stack is a sensitive stage for any software development, determining its outcome for many years ahead. Therefore, it is crucial to interact as closely as possible with your development team and convey to them the goals of your business. It is equally important to carefully consider their proposals since a competent look at the technical side of the issue can significantly reduce costs and lay a reliable foundation for future profits.
Our company always approaches the issue of selecting a tech stack with the utmost care and responsibility since the success of our clients’ software depends on it. Check out the React and Angular application instances the Academy Smart’s team created in our portfolio below.
How Academy SMART can help you
As a company with proficiency in full-stack software development, Academy Smart provides technical expertise and support in creating custom web applications that meet the specific needs and requirements of the clients.
Our outsourcing service includes everything you need, from initial planning and design to implementation, testing, and ongoing support and maintenance. Also, we provide outstaffing services of our experienced and competent React and Angular developers for customers who need to strengthen their in-house team for a fair price.
Contact us, and we will take care of routine tasks, bringing you closer to achieving your business goals.
Angular vs React: Frequently Asked Questions
Is Angular more scalable than React?
Angular and React can be scaled depending on the project’s requirements and complexity. Angular has more built-in features supporting scalabilities, while React allows developers to integrate external libraries and tools.
Which is better: Angular or React?
Both have strengths and weaknesses and can efficiently create complex user interfaces for web applications. However, their choice should depend on project requirements, team skills, and development goals.
Book a free consultation

Reach out to start talking today!