Overview
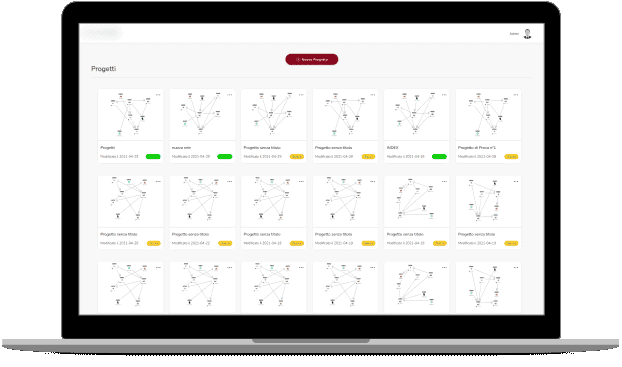
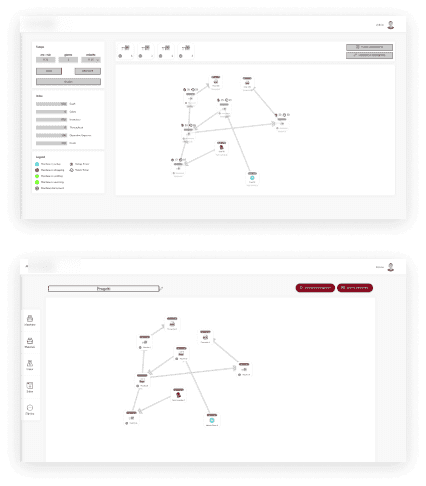
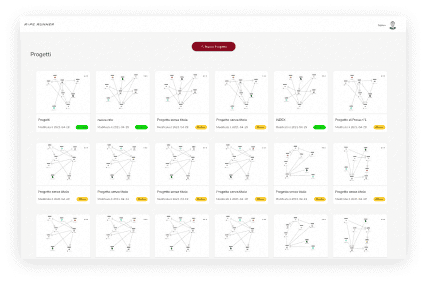
The project helps users emulate the factory
machines’ work to calculate and find the most
optimal time and ways of the working process
without wasting the time.
Key functionality:
- control and automation of work processes;
- using modulation results for calculations and distribution of key production resources;
- time management for individual and general production lines;
- monitoring the efficiency of capital use;
- finding optimal paths by means of traversing the graph by breadth-first search.